Bespoke travel experiences
Tailor-made travel experiences that are easy to track, follow and book through a streamlined progressive web app experience.
Years
2022-2023
Client
PWN TEK

Custom trips require custom solutions
To kick things off, we benchmarked a multiple apps that offered travel products, concierge-like experiences, and custom-made trips. Since one of the unique value propositions from Voyan was booking and not having to worry about the trip other than having a great time, we wanted to focus on having all the dates of your trip easily accessible on the main page or view. With our benchmark, we focused on analyzing what sort of data points other products were giving their users and if they made sense in our product. Since our focus was more on a hands-off experience where an expert created the trip for you, we compared it to products like travel planners or apps like Google Maps that provide more recommendations rather than explicitly defined activities for users to follow.
The problems we wanted to solve for users:
• Information of the city or cities they would be visiting, since they handed off planning to Voyan, some basic info to get them up and running, emergency contacts, general recommendations would be well received for a traveler.
• Clear information of each activity.
• Location for each activity and a map view so they wouldn't need to copy and paste an address to google maps for each destination or activity.
• An ordered list of daily activities and trip duration or calendar view.
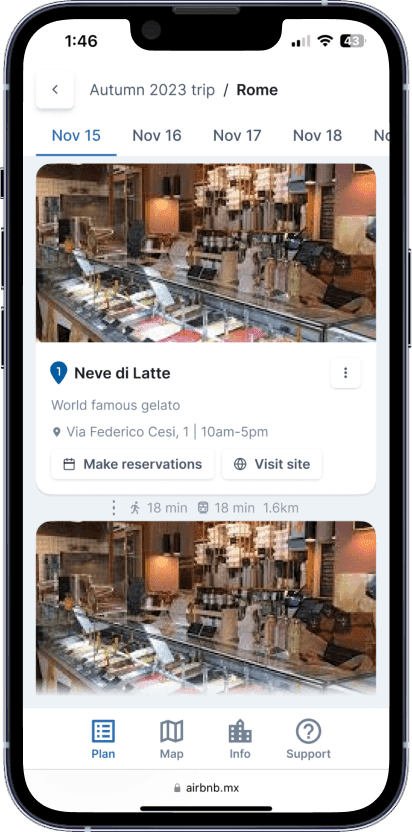
First leg of the trip
For the first iteration, a user would be an introduced to the city they were visiting, with basic information about the local culture, getting around, emergency links, and important information about the city.
feedback
After having moderated testing sessions with 6 users we came back with the following findings and challenges:
Implementing changes
In the second iteration, we took all the previous questions and comments into account and updated the user experience.




















